组件配置
部分内置组件(插件),来源 vitepress.yiov.top 推荐
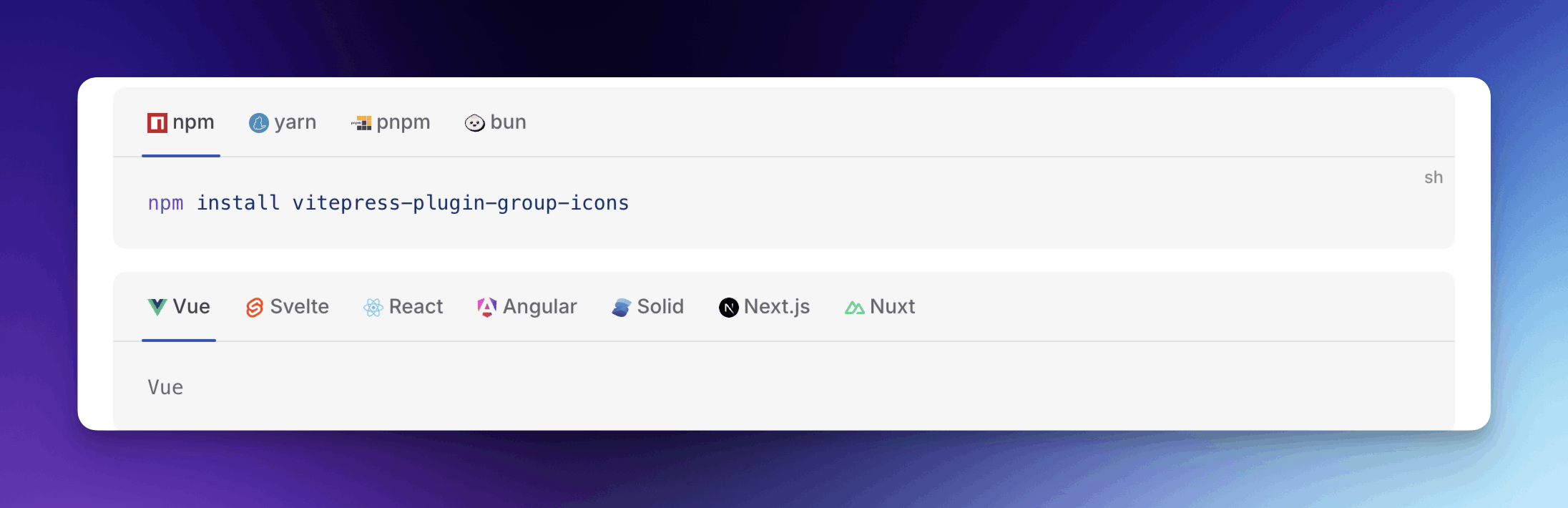
groupIcon - 分组代码块图标
作用于 code-group 代码块,提供语言/工具图标,基于 vitepress-plugin-group-icons 插件实现。
npm create @sugarat/theme@latestyarn create @sugarat/themepnpm create @sugarat/themebun create @sugarat/theme:::code-group
```sh [npm]
npm create @sugarat/theme@latest
```
```sh [yarn]
yarn create @sugarat/theme
```
```sh [pnpm]
pnpm create @sugarat/theme
```
```sh [bun]
bun create @sugarat/theme
```
:::const blogTheme = getThemeConfig({
// 自定义图标
groupIcon: {
}
})也可以关闭这个功能
const blogTheme = getThemeConfig({
groupIcon: false
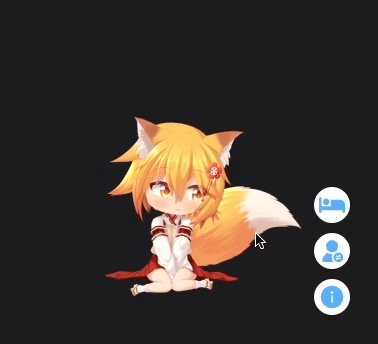
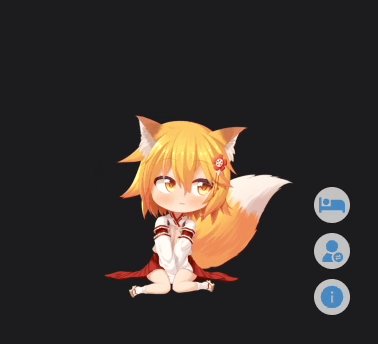
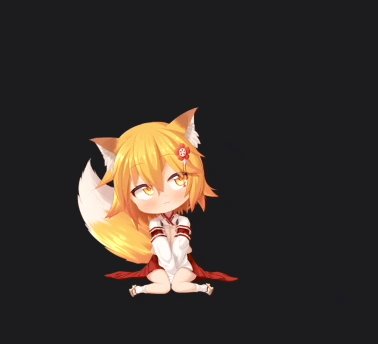
})oml2d - 看板娘集成
- Type:oml2dOptions
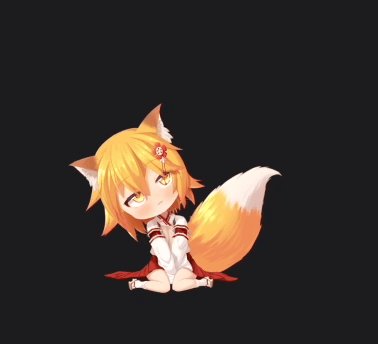
为网站提供一个 Live2D 看板组件。
以下是一个简单的使用示例,当模型加载成功时它将出现在您网站的左下角。
const blogTheme = getThemeConfig({
oml2d: {
mobileDisplay: true,
models: [
{
path: 'https://registry.npmmirror.com/oml2d-models/latest/files/models/Senko_Normals/senko.model3.json'
}
]
}
})效果图如下

之后您还可以前往配置选项查阅更多自定义内容
版本说明
由于时间原因,主题内置的版本不一定都是最新的,可以通过 resolutions 配置指定要使用的版本。
下面是使用示例,配置在 package.json 中,其它依赖覆盖版本也是这样操作。
{
"resolutions": {
"oh-my-live2d": "^0.17.0"
}
}task-checkbox
- Type:
boolean | TaskCheckbox
支持渲染 markdown 任务列表,内置 markdown-it-task-checkbox 插件提供支持
语法如下
* [ ] 🥔 TODO
* [ ] 真不戳
* [x] 内置任务列表默认开启,你可以进一步配置
const blogTheme = getThemeConfig({
taskCheckbox: false
})const blogTheme = getThemeConfig({
taskCheckbox: {
// refer https://github.com/linsir/markdown-it-task-checkbox for options
}
})interface TaskCheckbox {
disabled?: boolean
divWrap?: boolean
divClass?: string
idPrefix?: string
ulClass?: string
liClass?: string
}timeline
- Type:
boolean - default:
true
提供 markdown 时间线语法,在 vitepress 中使用 markdown 渲染时间线(时间轴)样式。
一点说明
效果如下
- do some thing1
- do some thing2
do some thing3 do some thing4
语法如下
::: timeline 2023-05-24
- **do some thing1**
- do some thing2
:::
::: timeline 2023-05-23
do some thing3
do some thing4
:::const blogTheme = getThemeConfig({
timeline: false
})tabs
- Type:
boolean
支持局部的tabs面板,默认开启
我之前手动安装配置了怎么办?
① package.json 中移除 vitepress-plugin-tabs 依赖
② .vitepress/theme/index.ts 中移除注册的组件enhanceAppWithTabs
③ (可选)getThemeConfig 中移除配置项tabs
一点说明
基于 vitepress-plugin-tabs@0.2.0 内置实现
效果如下
a content
a content 2
简单的使用方式如下(效果如上面的示例)
:::tabs
== tab a
a content
== tab b
b content
:::
:::tabs
== tab a
a content 2
== tab b
b content 2
:::共享状态的使用方式如下
:::tabs key:ab
== tab a
a content
== tab b
b content
:::
:::tabs key:ab
== tab a
a content 2
== tab b
b content 2
:::a content
a content 2
不需要也可以关闭
// .vitepress/blog-theme.ts
const blogTheme = getThemeConfig({
tabs: false
})Mermaid - 图表
- Type:
boolean|object
通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。
一点说明
基于 vitepress-plugin-mermaid 实现
简单语法如下,详细流程图语法见 Mermaid 中文文档
```mermaid flowchart TD Start --> Stop ```
效果如下
默认关闭,可以通过设置 mermaid: true 开启,或进行进一步配置。
const blogTheme = getThemeConfig({
mermaid: true
})const blogTheme = getThemeConfig({
mermaid: {
// refer https://mermaid.js.org/config/setup/modules/mermaidAPI.html#mermaidapi-configuration-defaults for options
}
})下面看一下官方其它案例
时序图
甘特图
数学公式
VitePress 官方提供了内置支持,安装相关依赖,配置开启即可。
npm add -D markdown-it-mathjax3@^4export default {
markdown: {
math: true
}
}UserWorksPage
- Type:
UserWorks
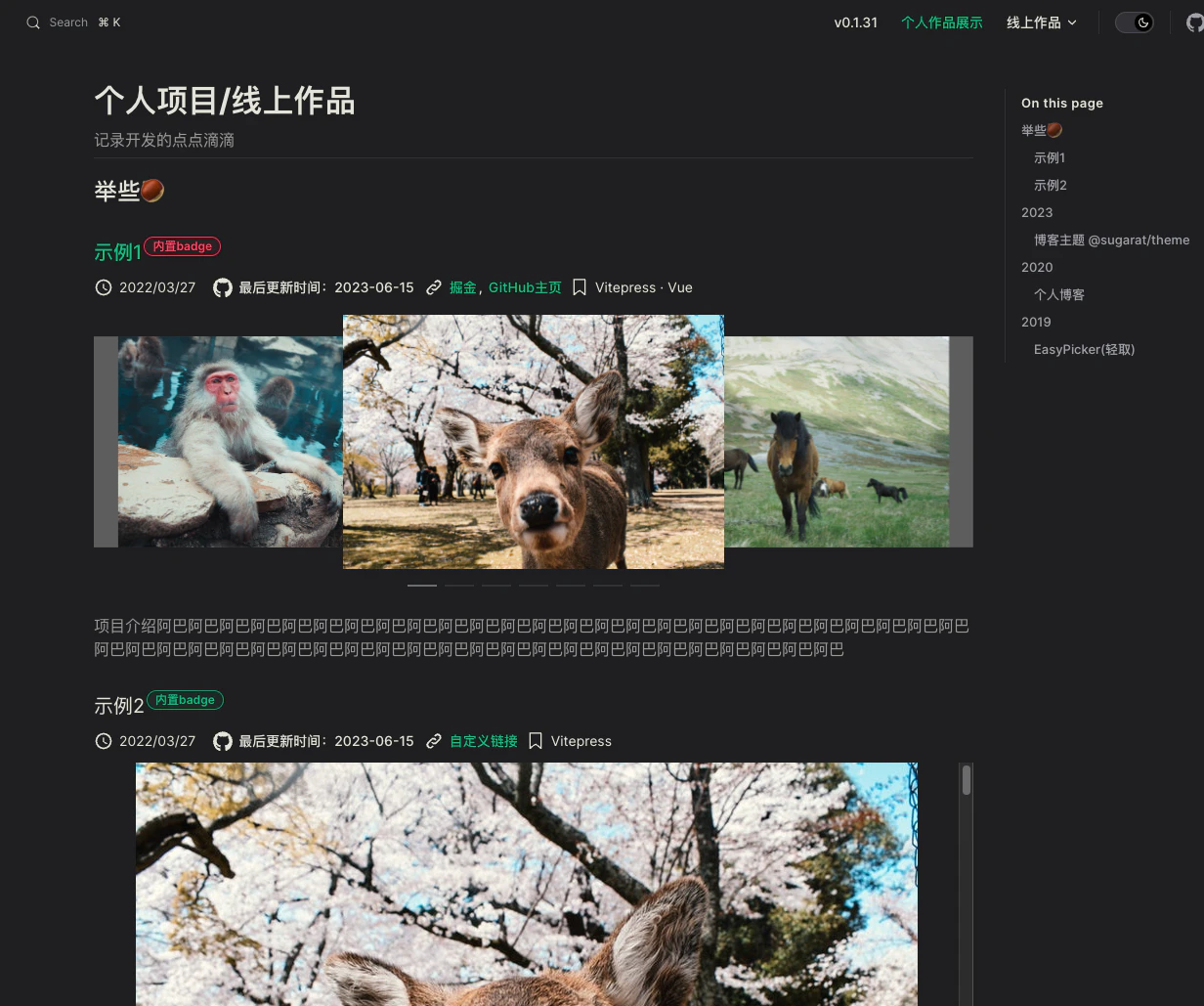
用于作品列表展示
效果如下,详见 个人作品展示

新建一个works.md文件,放入以下内容
---
layout: page
title: 个人作品展示
sidebar: false
outline: [2,3]
sticky: 1
---
<UserWorksPage />内容配置方式如下
const blogTheme = getThemeConfig({
works: {
title: '个人项目/线上作品',
description: '记录开发的点点滴滴',
topTitle: '举些🌰',
list: [
{
title: '博客主题 @sugarat/theme',
description: '基于 vitepress 实现的博客主题',
time: {
start: '2023/01/29'
},
github: {
owner: 'ATQQ',
repo: 'sugar-blog',
branch: 'master',
path: 'packages/theme'
},
status: {
text: '自定义badge'
},
url: 'https://theme.sugarat.top',
cover:
'https://img.cdn.sugarat.top/mdImg/MTY3MzE3MDUxOTMwMw==673170519303',
tags: ['Vitepress', 'Vue'],
links: [
{
title: '一个简约风的VitePress博客主题',
url: 'https://juejin.cn/post/7196517835380293693'
}
]
}
]
}
})interface UserWorks {
title: string
description?: string
topTitle?: string
list: UserWork[]
}
interface UserWork {
title: string
description: string
time:
| string
| {
start: string
end?: string
lastupdate?: string
}
status?: {
text: string
type?: 'tip' | 'warning' | 'danger'
}
url?: string
github?:
| string
| {
owner: string
repo: string
branch?: string
path?: string
}
cover?:
| string
| string[]
| {
urls: string[]
layout?: 'swiper' | 'list'
}
links?: {
title: string
url: string
}[]
tags?: string[]
top?: number
}